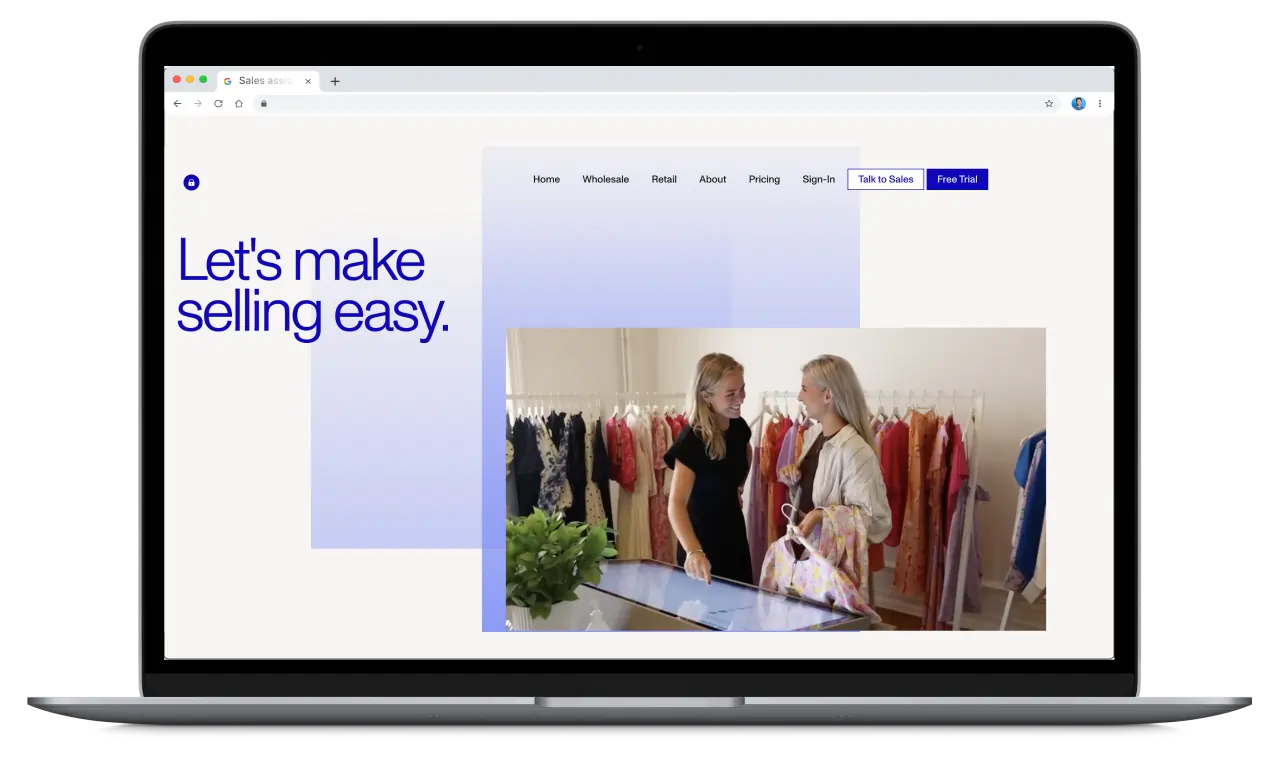
About the product
This is a cloud-based SaaS platform specifically designed for retail stores and wholesalers in the fashion industry.
It offers a wide range of convenient tools that simplify the clothing sales process, merge physical and online commerce, and enhance the overall shopping experience.
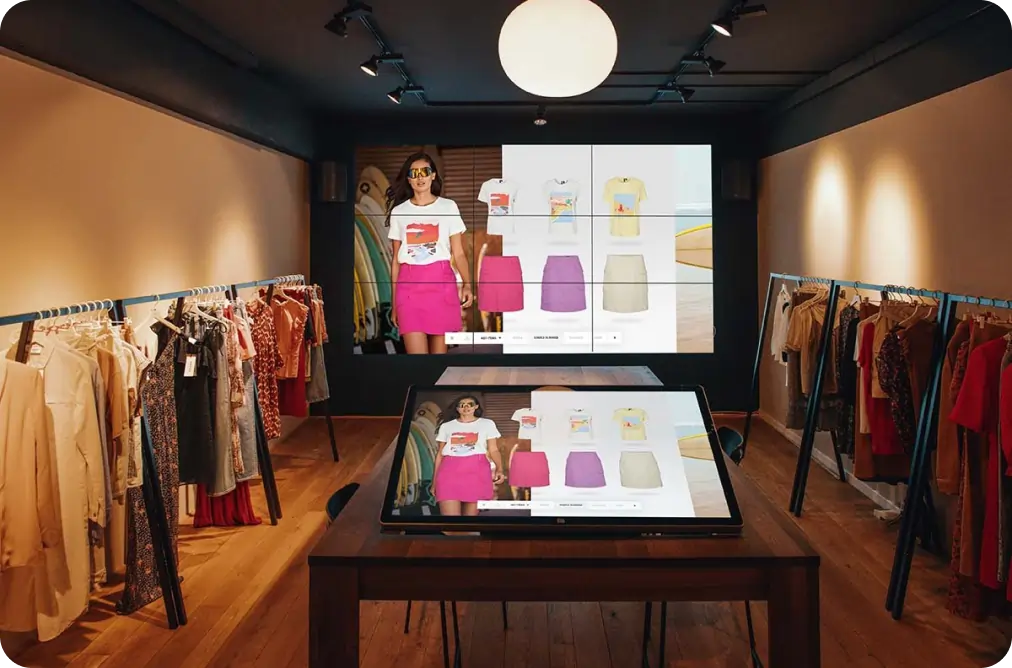
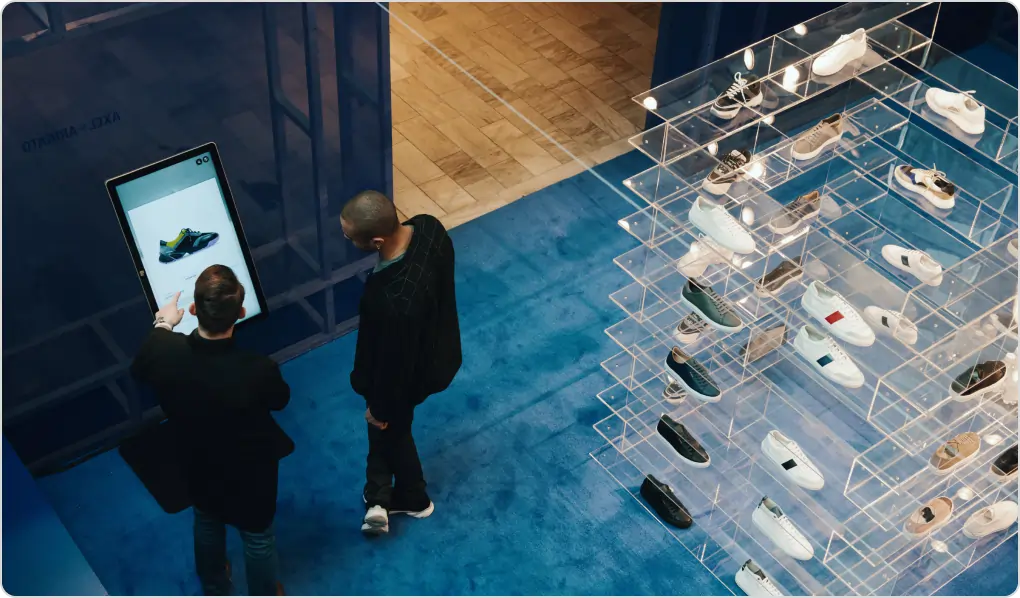
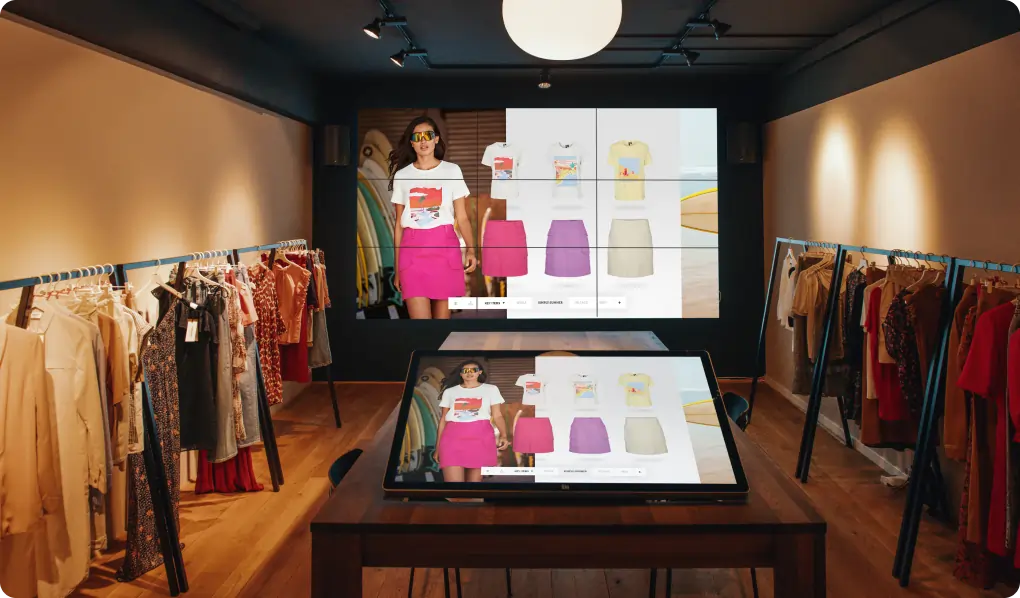
Among its key features are the creation of personalized digital presentations, product collection management, and the availability of touchscreen kiosks in retail stores.
Thanks to an intelligent preloading and caching system, the platform boasts high performance while handling large volumes of media content.
Additionally, it supports digital showrooms, enabling fashion brands to transform their pre-order and retail processes. This minimizes the need for physical samples, improves brand perception, and boosts sales by allowing clients to interact with the full product range via interactive screens.