Learn how we help
About project
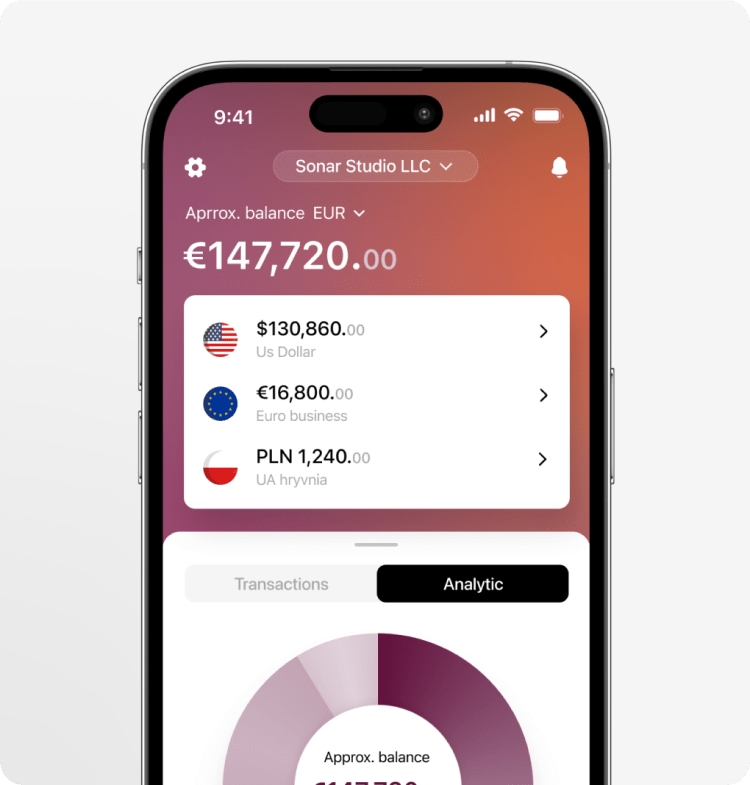
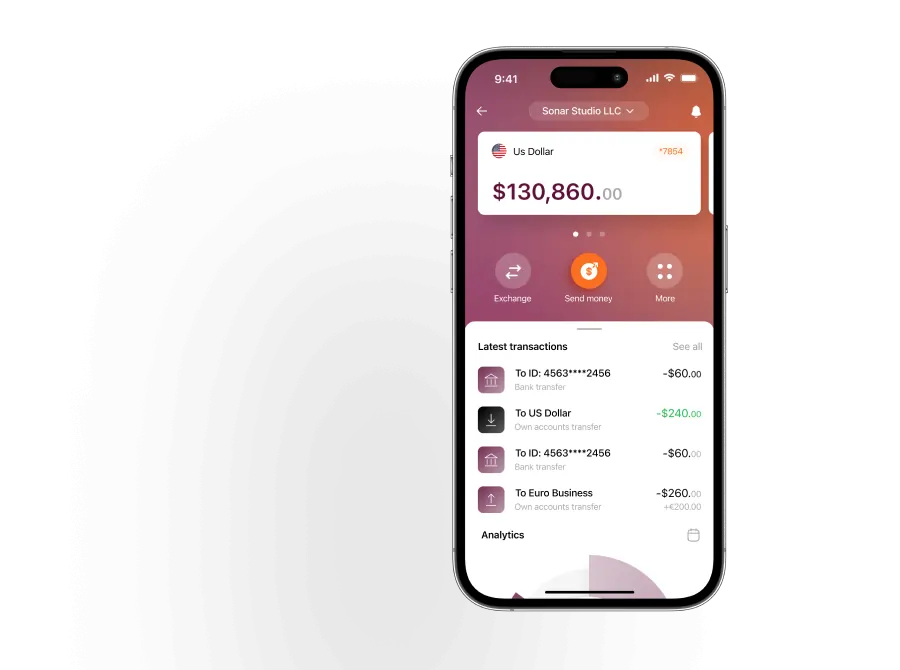
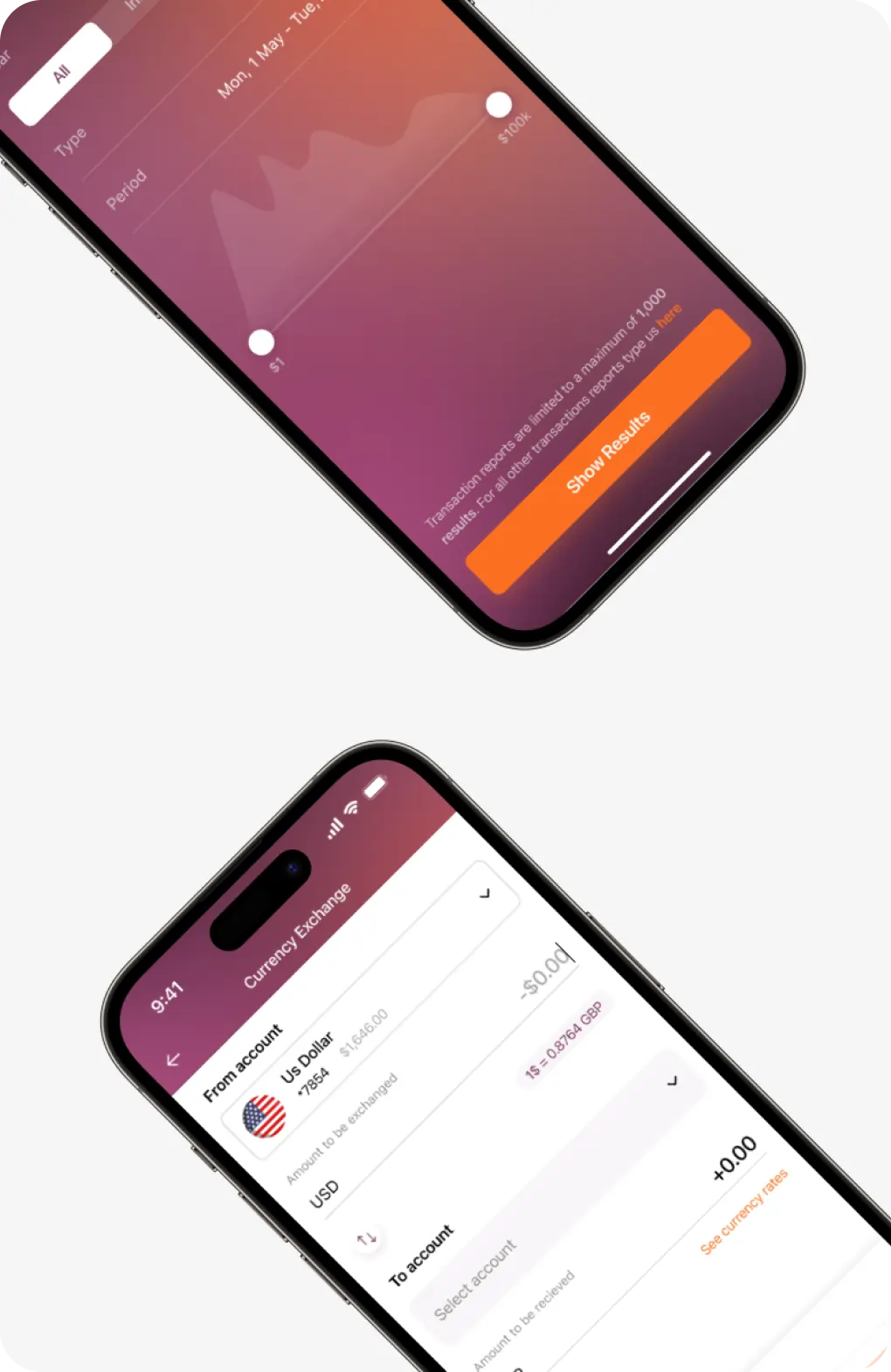
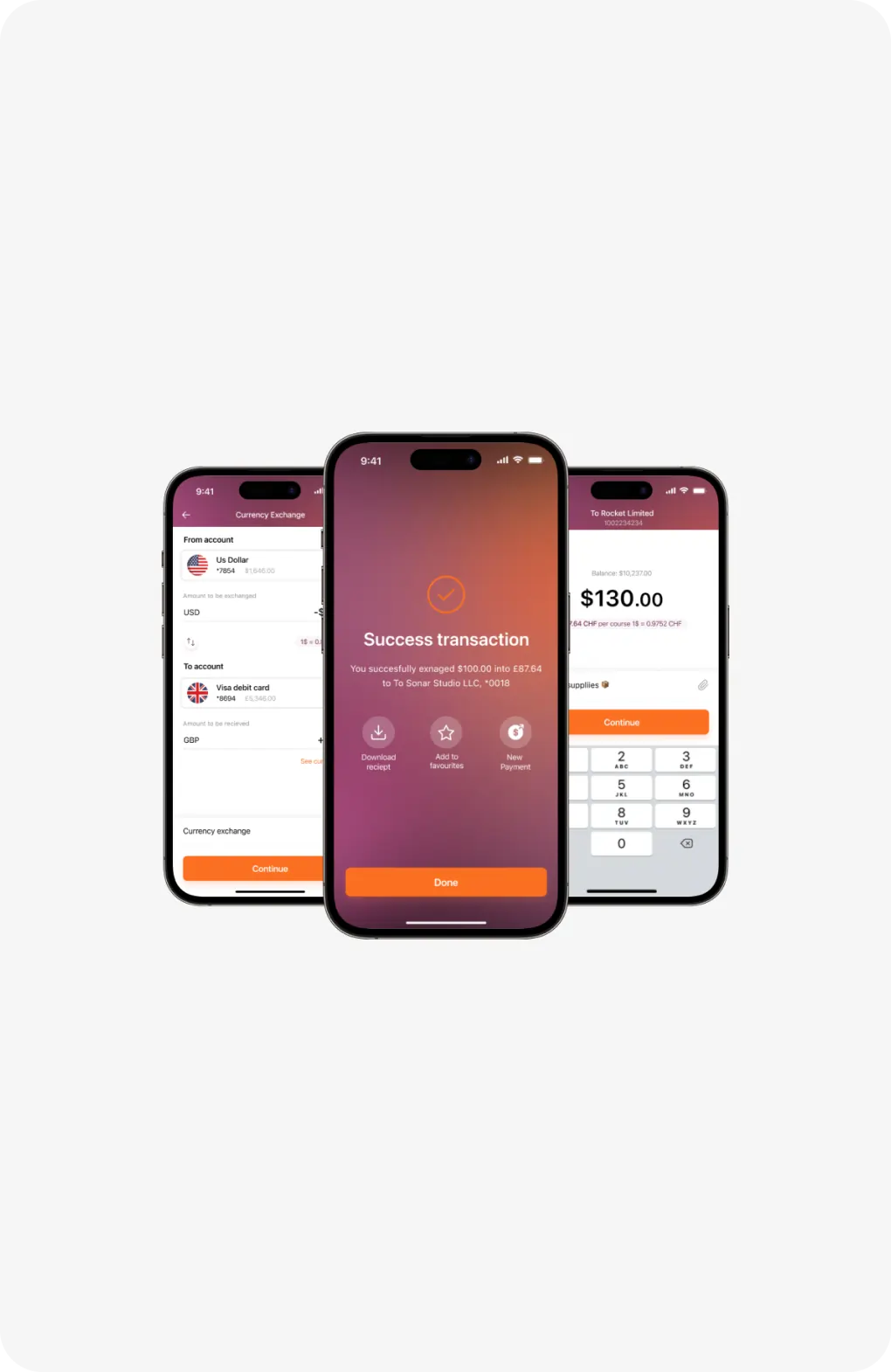
Moneygate is a full-suite, user-friendly payment solution. Using Moneygate, one can quickly gain access to all account information and data, make payments and international transfers, download documents, and exchange currency on the go. Among its key features are payment processing, multi-currency support, fraud prevention, reporting, and analytics.
Moneygate offers both a web banking platform and a mobile app to cover all users’ needs.