Learn how we help
About the project
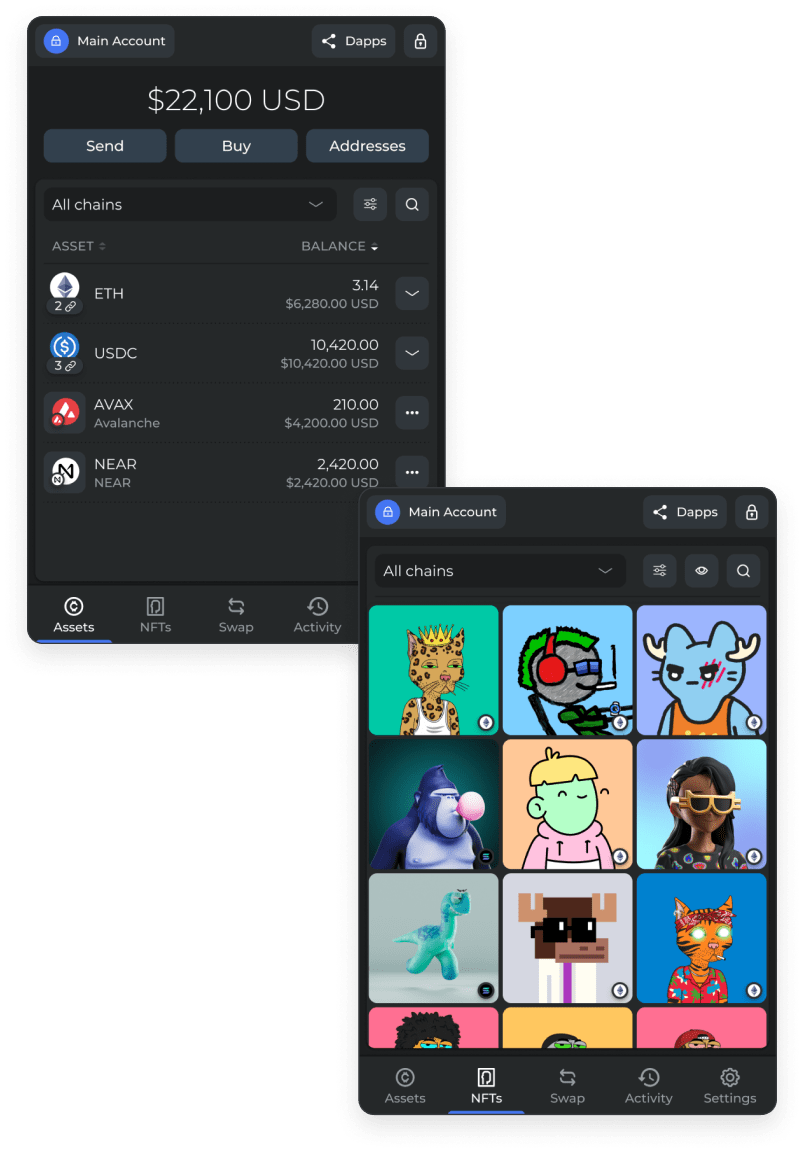
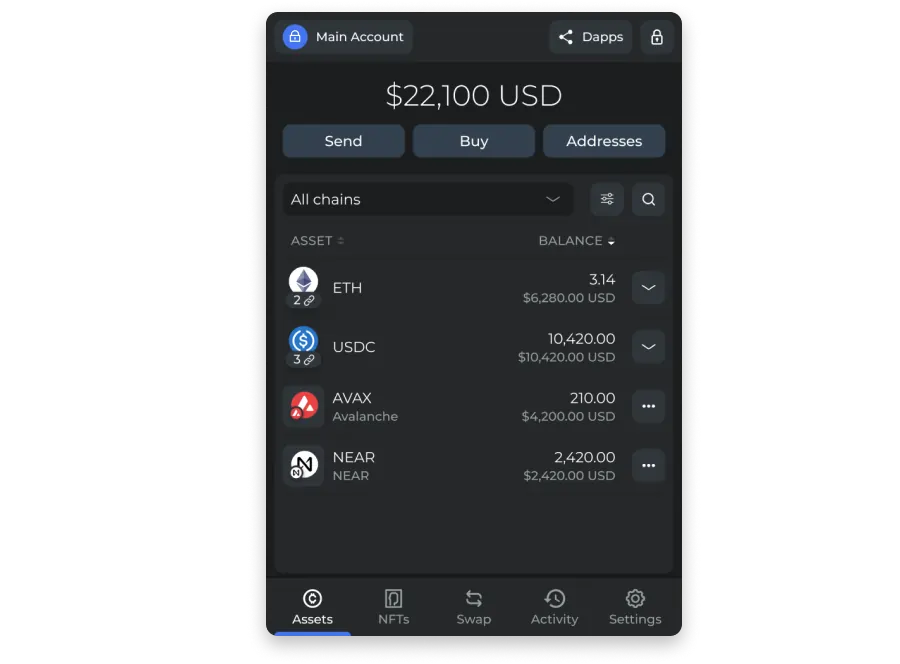
DeFi is a multichain wallet that allows users to securely swap, store, and send crypto and NFTs across 20 blockchains, including Bitcoin, Ethereum, Fantom, Arbitrum, Avalanche, and others. As a leading DeFi wallet development project, the product has been designed as a browser extension available on Google Chrome, Microsoft Edge, Opera, Brave, and Côc Côc Browser.
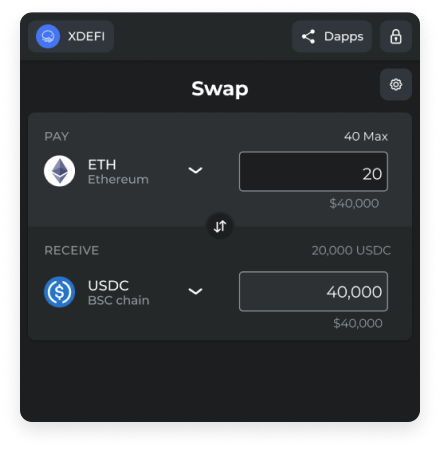
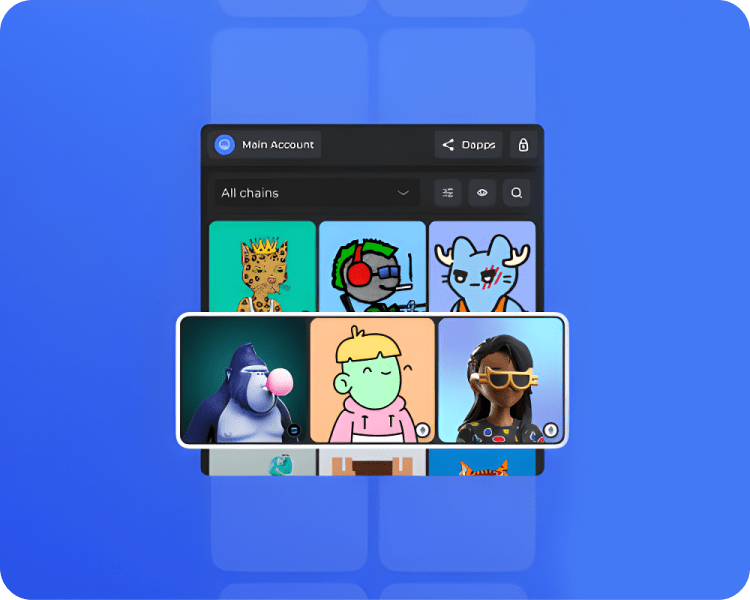
Being non-custodial, DeFi Wallet does not access users’ funds and does not store their seed phrases, passwords, or any other private information. This makes it a highly secure and reliable choice among DeFi wallet development solutions.Its key features include permissionless cross-chain swaps, a single gallery for all NFTs, direct bridging of tokens within the wallet, staking, support for hardware wallets, including Ledger, and rock-solid security, verified by a Kudelski Security audit.

Our engagement
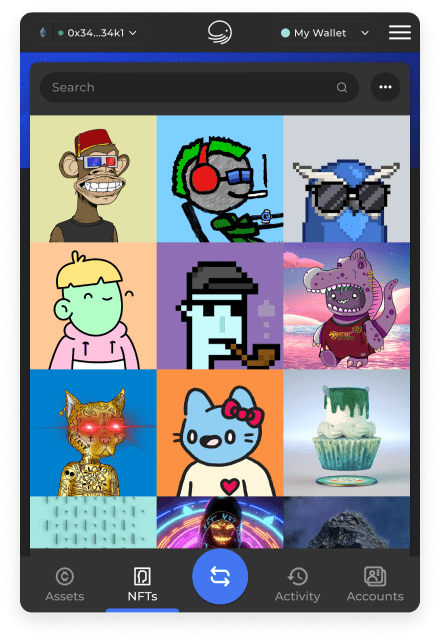
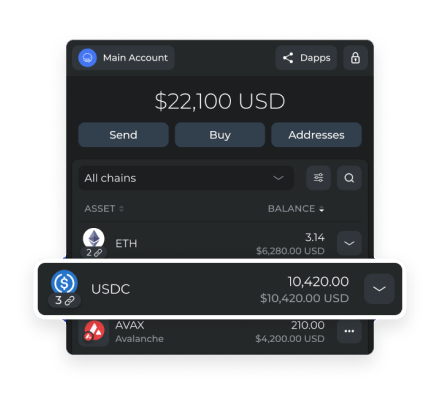
Our experienced developers joined an in-house team to help DeFi continuously improve the existing user interface, add sophisticated features, and build additional products.Devico provided development of the browser extension, which is the core DeFi product, their web app, and a cross-platform mobile app. As part of our DeFi wallet app development expertise, we ensured that all of them offer the same functionality, including token portfolio, NFT portfolio, crypto and NFT swapping, transaction control, connection with dApps, new wallet creation, and import of existing wallets. On the backend, we implemented a microservice architecture with the use of the GraphQL router that combines schemes generated by the services. Some of the key activities included:
- Building blockchain indexers for real-time data collection and transaction processing while also adding data to a database and providing a unified API for receiving a balance.
- Writing a Python-based third-party RTL, which is a service for collecting and updating metadata about tokens on different blockchains, enhances our decentralized finance wallet development expertise.
- Building the Asset service using Node.js and Nest.js, whose goal is to provide the GraphQL router with an API for submitting data about tokens, their prices, metadata, etc.
- Developing the NFT balance service, a crucial component of our DeFi wallet development services, to provide the GraphQL router with an API for submitting data about NFT balances with blockchain parsing and off-chain NFT metadata.